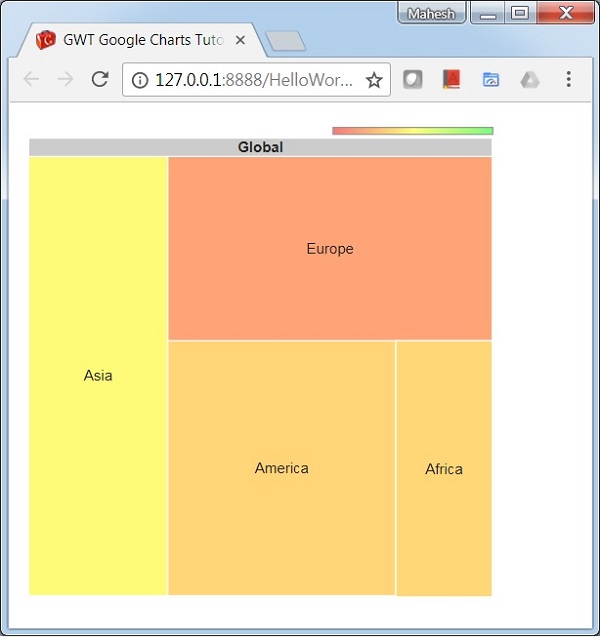
TreeMap is a visual representation of a data tree, where each node may have zero or more children, and one parent (except for the root). Each node is displayed as a rectangle, can be sized and colored according to values that we assign. Sizes and colors are valued relative to all other nodes in the graph. Following is an example of a treemap chart.
We have already seen the configurations used to draw a chart in Google Charts Configuration Syntax chapter. Now, let us see an example of a TreeMap Chart.
Configurations
We've used TreeMap class to show a TreeMap chart.
TreeMap chart = new TreeMap();
Example
HelloWorld.java
package com.tutorialspoint.client; import com.google.gwt.core.client.EntryPoint; import com.google.gwt.user.client.ui.RootPanel; import com.googlecode.gwt.charts.client.ChartLoader; import com.googlecode.gwt.charts.client.ChartPackage; import com.googlecode.gwt.charts.client.ColumnType; import com.googlecode.gwt.charts.client.DataTable; import com.googlecode.gwt.charts.client.treemap.TreeMap; import com.googlecode.gwt.charts.client.treemap.TreeMapOptions; public class HelloWorld implements EntryPoint { private TreeMap chart; private void initialize() { ChartLoader chartLoader = new ChartLoader(ChartPackage.TREEMAP); chartLoader.loadApi(new Runnable() { public void run() { // Create and attach the chart chart = new TreeMap(); RootPanel.get().add(chart); draw(); } }); } private void draw() { // Prepare the data DataTable dataTable = DataTable.create(); dataTable.addColumn(ColumnType.STRING, "Location"); dataTable.addColumn(ColumnType.STRING, "Parent"); dataTable.addColumn(ColumnType.NUMBER, "Market trade volume (size)"); dataTable.addColumn(ColumnType.NUMBER, "Market increase/decrease (color)"); dataTable.addRow("Global",null,0,0); dataTable.addRow("America","Global",0,0); dataTable.addRow("Europe","Global",0,0); dataTable.addRow("Asia","Global",0,0); dataTable.addRow("Australia","Global",0,0); dataTable.addRow("Africa","Global",0,0); dataTable.addRow("USA","America",52,31); dataTable.addRow("Mexico","America",24,12); dataTable.addRow("Canada","America",16,-23); dataTable.addRow("France","Europe",42,-11); dataTable.addRow("Germany","Europe",31,-2); dataTable.addRow("Sweden","Europe",22,-13); dataTable.addRow("China","Asia",36,4); dataTable.addRow("Japan","Asia",20,-12); dataTable.addRow("India","Asia",40,63); dataTable.addRow("Egypt","Africa",21,0); dataTable.addRow("Congo","Africa",10,12); dataTable.addRow("Zaire","Africa",8,10); // Set options TreeMapOptions options = TreeMapOptions.create(); options.setMinColor("#ff7777"); options.setMidColor("#ffff77"); options.setMaxColor("#77ff77"); options.setHeaderHeight(15); options.setShowScale(true); // Draw the chart chart.draw(dataTable, options); chart.setWidth("400px"); chart.setHeight("400px"); } public void onModuleLoad() { initialize(); } }
Result
Verify the result.

No comments:
Post a Comment