Combination chart helps in rendering each series as a different marker type from the following list: line, area, bars, candlesticks, and stepped area. To assign a default marker type for series, use the seriesType property. Series property is to be used to specify properties of each series individually. Following is an example of a Column Chart showing differences.
We have already seen the configurations used to draw a chart in Google Charts Configuration Syntax chapter. Now, let us see an example of a Column Chart showing differences.
Configurations
We've used ComboChart class to show a Combination Chart.
// Combination chart ComboChart chart = new ComboChart();
Example
HelloWorld.java
package com.tutorialspoint.client; import com.google.gwt.core.client.EntryPoint; import com.google.gwt.user.client.ui.RootPanel; import com.googlecode.gwt.charts.client.ChartLoader; import com.googlecode.gwt.charts.client.ChartPackage; import com.googlecode.gwt.charts.client.ColumnType; import com.googlecode.gwt.charts.client.DataTable; import com.googlecode.gwt.charts.client.corechart.ComboChart; import com.googlecode.gwt.charts.client.corechart.ComboChartOptions; import com.googlecode.gwt.charts.client.corechart.ComboChartSeries; import com.googlecode.gwt.charts.client.options.HAxis; import com.googlecode.gwt.charts.client.options.SeriesType; import com.googlecode.gwt.charts.client.options.VAxis; public class HelloWorld implements EntryPoint { private ComboChart chart; private void initialize() { ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART); chartLoader.loadApi(new Runnable() { public void run() { // Create and attach the chart chart = new ComboChart(); RootPanel.get().add(chart); draw(); } }); } private void draw() { // Prepare the data DataTable data = DataTable.create(); data.addColumn(ColumnType.STRING, "Fruits"); data.addColumn(ColumnType.NUMBER, "Jane"); data.addColumn(ColumnType.NUMBER, "Jone"); data.addColumn(ColumnType.NUMBER, "Average"); data.addRow("Apples", 3, 2, 2.5); data.addRow("Oranges",2, 3, 2.5); data.addRow("Pears", 1, 5, 3); data.addRow("Bananas", 3, 9, 6); data.addRow("Plums", 4, 2, 3); // Set options ComboChartOptions options = ComboChartOptions.create(); options.setTitle("Fruits distribution"); options.setHAxis(HAxis.create("Person")); options.setVAxis(VAxis.create("Fruits")); options.setSeriesType(SeriesType.BARS); ComboChartSeries lineSeries = ComboChartSeries.create(); lineSeries.setType(SeriesType.LINE); options.setSeries(2,lineSeries); // Draw the chart chart.draw(data,options); chart.setWidth("400px"); chart.setHeight("400px"); } public void onModuleLoad() { initialize(); } }
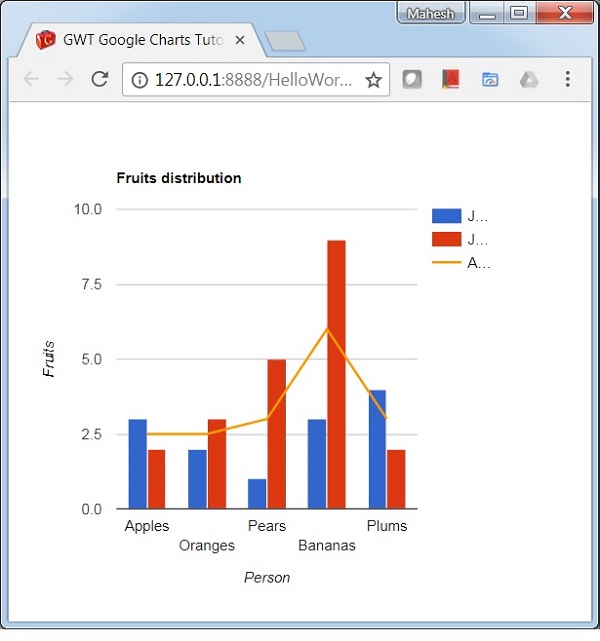
Result
Verify the result.

No comments:
Post a Comment